
For architects, a website is more than just a digital presence—it’s a powerful tool for attracting high-value clients. Unlike other industries where persuasion happens through text-heavy content, architecture websites thrive on visuals. A beautifully designed website that effectively showcases your work can position you as an elite firm, helping you land bigger projects and better clients.
However, having a website isn’t enough. If your site isn’t optimized correctly, potential clients may never find you, or worse, they may leave without ever reaching out.
Let’s break down exactly how to optimize your architecture website for maximum visibility, credibility, and conversions. Whether you run a solo practice or a large firm, these strategies will help you attract the right audience and turn visitors into paying clients.
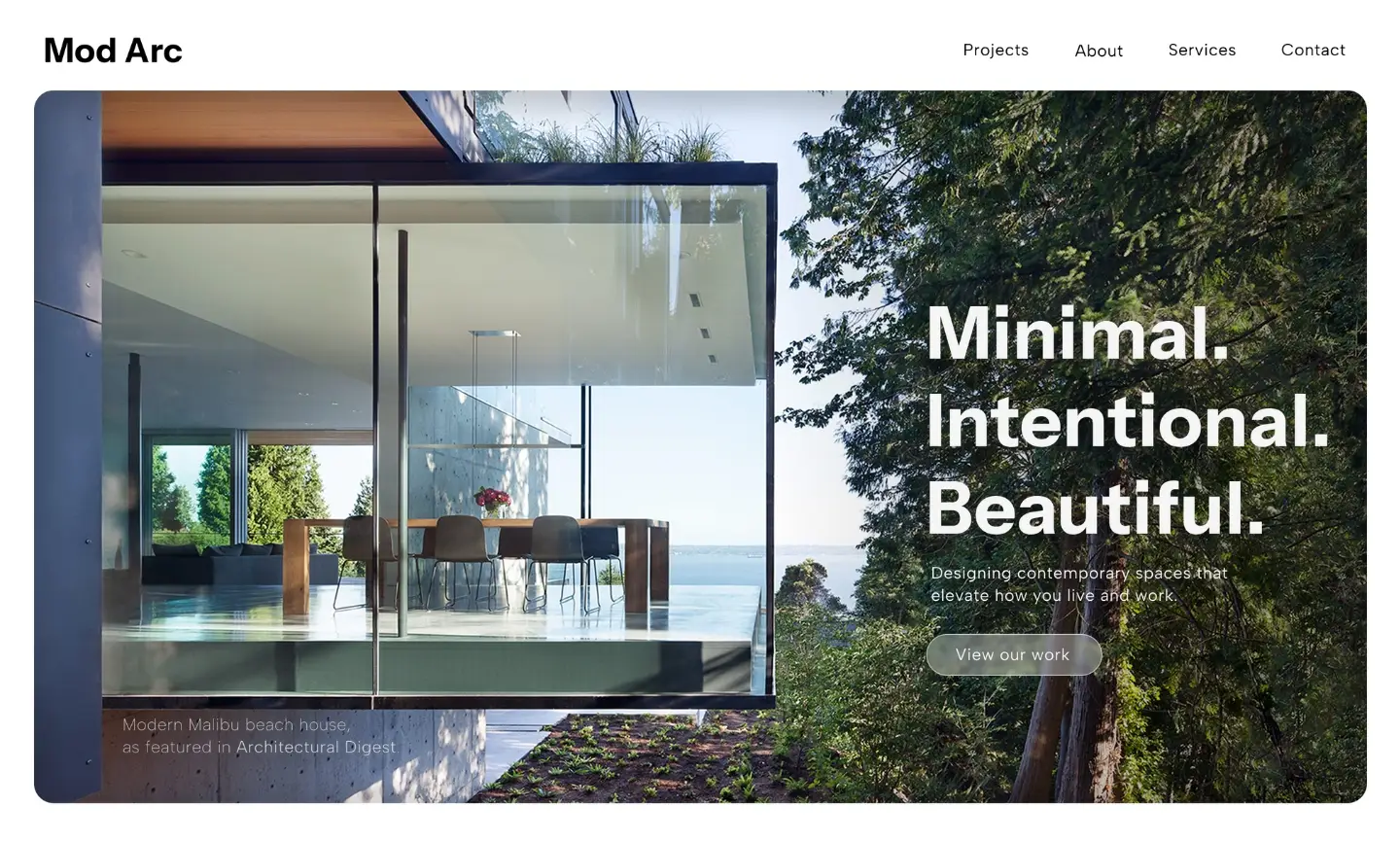
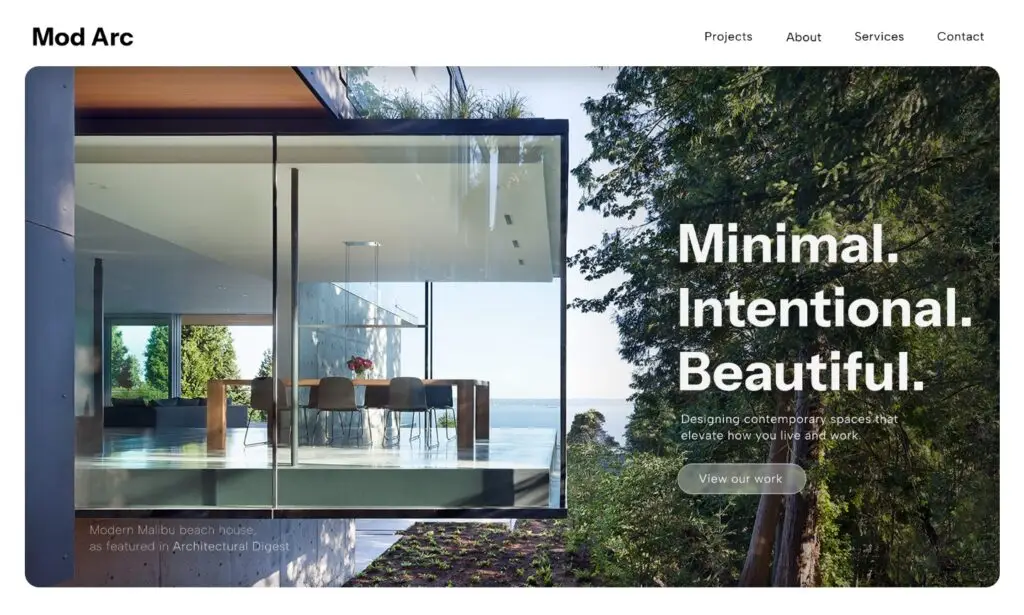
1. Nail the First Impression with a Minimalist Design
First impressions matter. When potential clients land on your website, they should immediately get a sense of your design aesthetic, expertise, and professionalism.
Why Minimalism Works Best for Architecture Websites
- Puts your work front and center – High-quality images of your projects should be the focal point.
- Conveys sophistication – A clean, structured design reflects attention to detail and high-end appeal.
- Reduces distractions – Clutter-free layouts make it easier for visitors to navigate and engage.
Key Elements of a High-Value Architecture Website Design:
- Full-screen, high-resolution images of your best projects
- Generous white space for a clean, modern feel
- Simple, elegant typography that complements your brand
- A clear, easy-to-find contact section
Example:
Instead of filling your homepage with large blocks of text, feature a striking image of one of your most impressive projects. A simple logo in the top left and a discreet navigation menu are all you need to create a high-end feel.
2. Optimize Your Website for Search Engines (SEO)
A stunning website is useless if no one can find it. Search engine optimization (SEO) helps your site rank higher on Google, making it easier for potential clients to discover your work.
Key SEO Strategies for Architecture Websites:
A. Use Keyword Optimization
Identify terms that your target clients are searching for. These could include:
- “Luxury architecture firm in [City]”
- “High-end residential architect”
- “Modern home design ideas”
- “Commercial architecture firm [Location]”
Integrate these keywords naturally into your homepage, service pages, and blog content.
B. Optimize Image SEO
Since architecture sites are highly visual, your images must be optimized for search engines:
- Use descriptive file names (e.g., “modern-luxury-home-los-angeles.jpg” instead of “IMG_1234.jpg”).
- Add alt text to each image, describing the project (e.g., “Luxury contemporary home with floor-to-ceiling glass windows”).
- Compress images to ensure fast load times without sacrificing quality.
C. Create Location-Specific Pages
If you operate in multiple cities, create separate pages optimized for each location.
Example: Instead of one generic “Services” page, have pages like:
- “Luxury Home Architect in Los Angeles”
- “Modern Commercial Architecture Firm in New York”
This helps Google rank your site higher in local searches.
3. Showcase Social Proof to Build Credibility
High-value clients don’t just want great design; they want assurance that you’re the right choice. Social proof—such as testimonials, case studies, and press features—reinforces your credibility.
What to Include on Your Website:
- Client Testimonials – Feature short, impactful quotes from past clients on key pages.
- Case Studies – Showcase your most successful projects with before-and-after images, design challenges, and final results.
- Press Mentions – Have you been featured in Architectural Digest, Dezeen, or Dwell? Display those logos on your homepage.
- Awards & Recognition – Any industry awards should be highlighted to establish authority.
Where to Place Social Proof:
- Directly under your portfolio images
- On a dedicated “Press & Awards” page
- Near contact forms to reinforce trust right before a client reaches out
Example:
Instead of a generic testimonial section, place a quote from a past client directly under the image of their completed project. This connects the praise directly to your work.
4. Improve Website Speed & Mobile Experience
A slow website can drive potential clients away before they even see your work. Studies show that 53% of visitors leave if a site takes longer than 3 seconds to load.
How to Improve Website Speed:
- Compress images – Use tools like TinyPNG to reduce file size.
- Enable lazy loading – Load images only when they come into view.
- Use a fast web host – Invest in a premium hosting provider for better performance.
Ensure Your Site Is Mobile-Friendly
Many high-value clients will view your site from their phone. Your site should:
- Be fully responsive, adapting seamlessly to all screen sizes
- Have tap-friendly navigation and buttons
- Load quickly on both Wi-Fi and mobile networks
Use Google’s Mobile-Friendly Test to check your site’s performance.
5. Create a Seamless Navigation Experience
Luxury clients expect an effortless browsing experience. If they can’t find what they need within a few seconds, they’ll leave.
Best Practices for Navigation:
- Keep the menu simple (Home, Portfolio, About, Contact)
- Use a “sticky” menu so navigation remains visible while scrolling
- Limit menu options to 5 or fewer to avoid overwhelming visitors
- Include a contact button in the main menu for easy access
Example:
Instead of a cluttered menu with dropdowns for every service, simplify it to:
- Portfolio
- Studio (About page)
- Contact
This keeps the focus on your work while making navigation effortless.
6. Make It Easy for Clients to Contact You
Even if a visitor loves your work, they won’t reach out if your contact process is confusing or tedious.
How to Optimize Your Contact Page:
- Keep forms simple—only ask for essential details (name, email, message).
- Provide multiple contact options (email, phone, LinkedIn).
- Use a clear, inviting CTA like “Let’s discuss your project” instead of “Submit”.
- Display contact details in the footer so they’re accessible on every page.
Example:
Instead of a generic contact form, personalize it with:
- “Tell us about your vision” (headline)
- A dropdown for project type (residential, commercial, interior design)
- A quick-response promise: “We’ll get back to you within 24 hours.”
This small touch reassures potential clients that you value their time.
Final Thoughts: A Website That Works for You
Optimizing your architecture website isn’t just about looking good—it’s about creating a seamless experience that attracts and converts high-value clients. By implementing these strategies, you’ll:
- Make a strong first impression with a clean, minimalist design
- Improve SEO so clients can find you online
- Use social proof to build credibility and trust
- Speed up your site and enhance the mobile experience
- Simplify navigation for an effortless user journey
- Make it easy for clients to contact you
A well-optimized website positions your firm as a leader in high-end architecture. If your current site isn’t delivering the results you want, it’s time for an upgrade.
Looking for a custom-designed architecture website that reflects your expertise?
Let’s create something exceptional together. Get in touch today.